Loading...
The Crop Text Filter node crops the text before and after a defined part. There are different modes for cropping available.
The node can be found under Nodes > Filter Nodes > Text > Crop Text

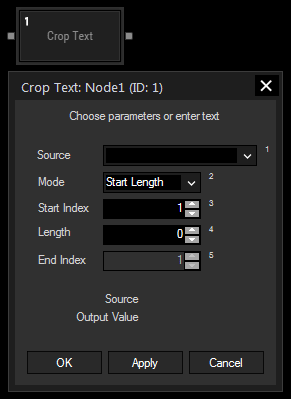
Choose an input node from the drop-down or enter a numeric value.
Mode:
Start Length: Crops the source text before the start index and after a defined length.
Start End: Crops the source text before and after the defined start- and end Index.
Start Trim: Crops the source text before the defined start index.
End Length: Crops the text after the end index and leaves the amount of characters defined with the length before the end index.
The following three parameters are only available if needed by the selected mode
Select the start index for your cropping mode. The first character of the source string has index 1.
Select the length of your output string. A length of 1 will output only one character.
Select the end index of your cropping mode. The first character of the source string has index 1.
With Widget Designer version 6, all nodes support so called node commands. Node commands access functions (i.e methods) from a node and / or set a parameter (i.e. property).
Enter "node", followed by the according ID and a dot and a list will pop up showing all available commands for the node. For instance, Node1.TintColor.SetRGB(125,0,255), colors the node in purple.
In addition, the node properties with a parameter ID (the small superscript number) can be edited via the command Node1.SetParam(ID,new Value) or WDNodeSetParam(NodeID,ParamID,Value).
The Node generates the following output:
- Output Value: source text without cropped parts.