Loading...
The BarGraph allows showing any numeric value that is routed to the Bar Graph Output Node.

To create a BarGraph widget choose "Widgets > Displays > BarGraph". The mouse cursor changes to a crosshairs icon, indicating the create mode. Each left-click adds the selected widget to the current page. To quit the create mode, you can switch to the run mode with [F8], where you can use all widgets. Most widgets however need to be set up first.
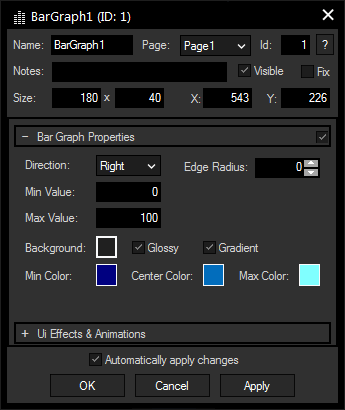
To edit the BarGraph properties simply right-click it and choose the first menu entry "BarGraph Properties". Alternatively, you can press [Alt + P] whilst the mouse is hovering above it or switch to the edit / move mode with [F9] and double-click on it. The BarGraph Property dialog opens up.

A unique name can be entered to identify the widget via the Object and Member Notation. The default name is based on the widget type and ID.
This drop-down offers all available pages to place the widget on.
ID:
The BarGraph's ID may be changed by entering a new one in the text field top left. If you change it, you will be asked if you also want to adapt the name to the new ID.
A short note can be added here. It is not displayed outside the widget but can be set and retrieved with the WidgetID.Note property member.
Uncheck this box to hide the widget.
Fix:
When the option "Fix" is checked, the BarGraph will be displayed on every page.
Enter a pixel size for the BarGraph's size.
Enter the location of the widget (upper left corner) in pixels
Set the orientation of the BarGraph to up, down, left or right. You may also want to edit the Edge Radius.
Set the value range for incoming data using Max and Min.
Design the BarGraph for your own needs by choosing different type of colors (for background, Max, Center and Min Colour). Max, Center and Min Color are only applicable when "Gradient" is checked. Otherwise, the BarGraph will have only the Center Color.
Check "Glossy" to add a 3D gloss to the widget.
The topic Effects & Animations explains how to add and apply CSS based effects and animations.