Loading...
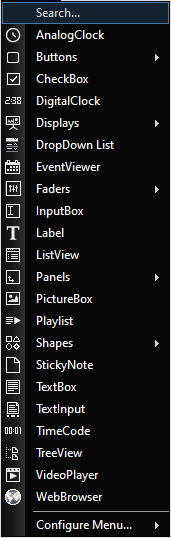
The Widgets menu lists all controls you may create in Widget Designer.
This chapter includes general information about creating and editing widgets. The following chapters explain each Widget in detail. The Widgets marked with (*) are not included in the Widget Designer Free Edition.
 |
|
 |
"Search" helps you navigate to the correct (sub) menu. |
Buttons (* some) |
|
Displays (*) |
|
List View (*) |
|
Playlist (*) |
|
Video Player (*) |
|
Web Browser (*) |
|
Here you can change the order of the widgets in the menu. |
|
To create a control
a) open the Widgets menu from the main menu bar...
b) click on the widget symbols in the toolbar...
c) right-click anywhere in the empty main background and open the Widgets menu there...
...and choose the desired widget. The mouse cursor will change to a crosshairs icon, telling you that you are in the operating mode called "create mode". Wherever you left-click now, the chosen item is generated. When you have as many copies from the item as you need, enter the edit / move mode (e.g. with [F9]) to edit, e.g. move or resize them or enter the run mode [F8] in order to use their function.
If you want to set up the properties of the newly built control, right-click on it and choose the menu entry "Item Properties" or press [Alt + P]. The widget's property dialog opens up. It contains all properties influencing the widget's behavior and look, as well as its ID which is important when you want to use it together with a node or command. As you will need them many times, the Control IDs are displayed when you are in the edit / move mode [F9].
Use the keyboard shortcuts [Ctrl + C] and [Ctrl + V] in order to copy and paste items, use the [Delete] key if you want to erase them. These commands can be found in the edit menu as well.
Additionally, all properties can be accessed via the Widget Explorer, too.
The image shown above gives an overview how many widgets Widget Designer supports. Since Widget Designer version 6 all widgets are also supported by the Web Server.