Loading...
The DigitalDisplay allows to show any numeric value that is routed to the DigitalDisplay Output Node.

To create a DigitalDisplay widget choose "Widgets > Displays > DigitalDisplay". The mouse cursor changes to a crosshairs icon, indicating the create mode. Each left-click adds the selected widget to the current page. To quit the create mode, you can switch to the run mode with [F8], where you can use all widgets. Most widgets however need to be set up first.
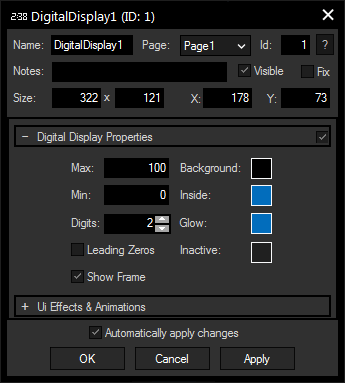
To edit the DigitalDisplays properties simply right-click it and choose the first menu entry "DigitalDisplays Properties". Alternatively, you can press [Alt + P] whilst the mouse is hovering above it or switch to the edit / move mode with [F9] and double-click on it. The DigitalDisplays Property dialog opens up.

A unique name can be entered to identify the widget via the Object and Member Notation. The default name is based on the widget type and ID.
This drop-down offers all available pages to place the widget on.
ID:
The DigitalDisplay's ID may be changed by entering a new one in the text field top left. If you change it, you will be asked if you also want to adapt the name to the new ID.
A short note can be added here. It is not displayed outside the widget but can be set and retrieved with the WidgetID.Note property member.
Uncheck this box to hide the widget.
Fix:
When the option "Fix" is checked, the DigitalDisplay will be displayed on every page.
Enter a pixel size for the DigitalDisplay's size.
Enter the location of the widget (upper left corner) in pixels
Set the value range for incoming data using Max and Min. Enter the amount of digits.
The option "Leading Zeros" fills all empty digits with zeros if amount of digits is smaller than the maximum, e.g. "7" will be displayed as "007" if maximum value is set to 100.
You may design your DigitalDisplay using different colors for Background, Inside, Glow and Inactive, you can also show or hide the frame.
The topic Effects & Animations explains how to add and apply CSS based effects and animations.