Loading...
Effects & Animations (Web Styles) Web designers can easily style customized control panels for a variety of different users and applications. |
Most widgets (and pages and windows) can be modified using web styles. This includes layout, design, filters, images, animations, basically anything you can do with CSS.
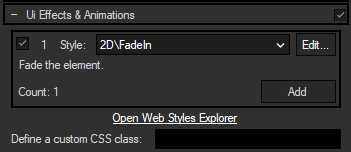
In the widgets' properties dialog, these styles can be found in the panel "Effects & Animations". There you can add and apply several styles that you can choose from a large selection of out-of-the-box styles, but you can also add your own styles, of course.

The available effects and animations are stored in the following structure:
- Effects: a collection of "2D", "3D" and "Design" effects that can be applied to a widget, page or window
- Pages: a folder for page transitions, grouped by "Enter" and "Leave" transitions.
Depending on the element you add a style to (window, page or widget), you will only be able to choose styles that are applicable for that specific context in the property dialogs. Within the folders above, you can organize the styles as you wish (and it is highly suggested that you keep your own custom styles in separate folders).
You can add as many styles as you like, but be aware that not all combinations make sense, i.e. the settings can contradict or influence each other:
- Page enter- and leave-transitions are often designed to work in pairs and may not produce the intended results, if combined in other ways.
- Both transitions will start at the same time and the shorter transition determines the total length of both transition effects.
That is why page transitions will only be animated, if both pages have defined and activated transitions.
- 2D effects are often intended to be combined with "Transition speed".
- 3D effects often assume that the parent element (page and/or window) has defined a "Perspective" style.
- Some effects may not be able to override the styles defined for an element in other ways, like styles that are usually set using the item's properties (e.g. label's fore color). Sometimes reloading the page ([F5]) helps, or extending the rendered selector in the templates so that it is more specific.
Note also that, except for page transitions, the styles will only be applied in run mode [F8]!
From within the properties dialog, you can edit the parameter values used for each style. Editing a style (in an item's properties dialog) will only effect the respective item. All other items using the same style will remain unaffected. In the application, this is called editing "local overrides". If a value was changed to be different than the default value (defined in the style's template), will be added behind the value's label for your information.
The chapter about the Label widget also includes an example how to edit values. If you are new to CSS this might be a good starting project for you.
Each style is defined by a template file that is stored in one of the folders described below. These templates are rendered into CSS files, they can contain any valid CSS code. Plus, they may contain special placeholders for inserting parameters that can be changed from within the application, using local or global overrides. These placeholders are detected and used to a) create a dynamic dialog for editing the values and b) render different values for the different contexts in which a template is used.
Example for a CSS template (effect scale):
<<Meta|Description=Resize the element. Requires TransitionSettings style to be added and activated.|Elements=Widget>>
.RunMode .<<Selector>>{
transform: scale(<<XFactor=2>>,<<YFactor=2>>); }
This description is depicted below the chosen effect
Placeholder for the specific widget
Placeholders for local overrides with default values
Creating new templates, of course, requires a certain amount of knowledge about CSS. But, since it is an open web technology, there are sheer endless amounts of examples and tutorials that make creating impressive effects and animations feasible even for complete CSS-newbies.
"w3 schools" for example offers tutorials for starters as well as additional information on expressions for advanced users: http://www.w3schools.com/css/
Please note: The commands that can edit the CSS styles for widgets, like e.g. WDCustomScriptCssStyleEdit, are not meant to do so continuously. Every time this command changes values, a new CSS file has to be generated from the template. If you want to build complex animations, it is rather recommended to write your own CSS template than successively alternating the values of a single effect.
All available styles are managed in the "Web Style Explorer" (Menu > Edit > Web Styles...). The explorer shows a tree view of all styles using the structure described above (Effects, Pages/Enter, Pages/Leave). All styles are defined by template files that are saved in one of the following locations:
- System (out-of-the-box) styles are stored with the application.
- Project styles are stored in the project's folder in "Data\Styles".
- Profile styles are stored in the user's profile's resource folder in "Styles."
Widget Designer expects the above folder structure to be in one or all of the locations above. Identical paths and names will be handled as only one style and the location from which the template is loaded, is determined by the following order: first check for Project files, then Profile files, then System files.
From within the Web Style Explorer, you can copy styles between the locations:
- Copy them to the project, if it is to be shared.
- Copy them to the profile, if the profile data is used on several computers, or to use different styles for different users.
- Using the System styles (without copying them) has the advantage that they can be extended/enhanced by future updates. (Hence they are not intended to be modified.)
You can also edit the parameter values of each style. These are "global overrides" that will effect all other elements that use the same style - unless they have their own "local overrides".