Loading...
The Custom Script Input node allows you to intercept Custom Script Button presses within Widget Designer. Select the CS Button ID to output the current click state. The output value is either 0 or 1.
Please note that the output stays at 1 as long as the button is held down. If you would like to count, for example, how many times a button was used, you would need the information when it was clicked and not, how long it was pressed for. The clicked time can be achieved with the help of other filtering nodes, e.g. Delta and If node.
The node can be found under Nodes > Input Nodes > Widgets > Custom Script Input
Or by right-clicking on the respective widget itself and selecting Create related Node > Custom Script Input

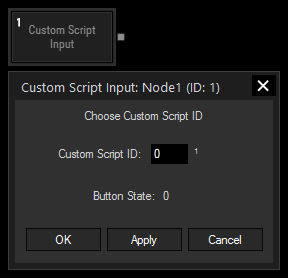
Custom Script ID:
Enter here the Custom Script Button ID this node should refer to.
With Widget Designer version 6, all nodes support so called node commands. Node commands access functions (i.e methods) from a node and / or set a parameter (i.e. property).
Enter "node", followed by the according ID and a dot and a list will pop up showing all available commands for the node. For instance, Node1.TintColor.SetRGB(125,0,255), colors the node in purple.
In addition, the node properties with a parameter ID (the small superscript number) can be edited via the command Node1.SetParam(ID,new Value) or WDNodeSetParam(NodeID,ParamID,Value).
The node generates the following output:
- Value (True=1, False=0)