Loading...
Use this control to display the current time via a DigitalClock.

To create a DigitalClock widget choose "Widgets > DigitalClock". The mouse cursor changes to a crosshairs icon, indicating the create mode. Each left-click adds the selected widget to the current page. To quit the create mode, you can switch to the run mode with [F8], where you can use all widgets. Most widgets however need to be set up first.
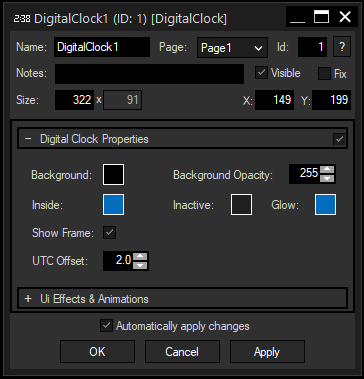
To edit the DigitalClock properties simply right-click it and choose the first menu entry "DigitalClock Properties". Alternatively, you can press [Alt + P] whilst the mouse is hovering above it or switch to the edit / move mode with [F9] and double-click on it. The DigitalClock property dialog opens up.

A unique name can be entered to identify the widget via the Object and Member Notation. The default name is based on the widget type and ID.
This drop-down offers all available pages to place the widget on.
ID:
The DigitalClock's ID may be changed by entering a new one in the text field top left. If you change it, you will be asked if you also want to adapt the name to the new ID.
A short note can be added here. It is not displayed outside the widget but can be set and retrieved with the WidgetID.Note property member.
Uncheck this box to hide the widget.
Fix:
When the option "Fix" is checked, the DigitalClock will be displayed on every page.
Enter a pixel size for the DigitalClock's size.
Enter the location of the widget (upper left corner) in pixels
You may design your DigitalClock using different colors for Background, Inside, Glow and Inactive, you can also show or hide the border.
Enter here the time offset the DigitalClock should have from your computer's time.
The topic Effects & Animations explains how to add and apply CSS based effects and animations.