Loading...
The Drawing Canvas lets you draw with the mouse, it can be used as entertaining and creative item on the WD interface.
Please note that the Drawing Canvas will be reset on reloading the GUI or on page change.
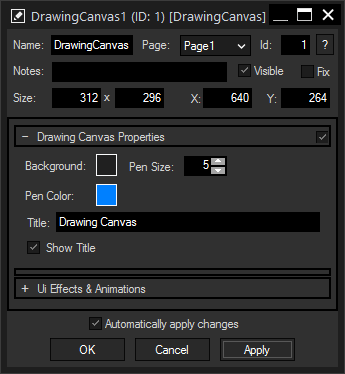
To edit the Drawing Canvas properties simply right-click it and choose the first menu entry "DrawingCanvas Properties". Alternatively, you can press [Alt + P] whilst the mouse is hovering above it or switch to the edit / move mode with [F9] and double-click on it. The Drawing Canvas property dialog opens up. |

A unique name can be entered to identify the widget via the Object and Member Notation. The default name is based on the widget type and ID.
This drop-down offers all available pages to place the widget on.
ID:
The Drawing Canvas's ID may be changed by entering a new one in the text field top left. If you change it, you will be asked if you also want to adapt the name to the new ID.
A short note can be added here. It is not displayed outside the widget but can be set and retrieved with the WidgetID.Note property member.
Uncheck this box to hide the widget.
Fix:
When the option "Fix" is checked, the Drawing Canvas will be displayed on every page.
Enter a pixel size for the Drawing Canvas's size.
Enter the location of the widget (upper left corner) in pixels
Background:
Click on the color button to the right to open a color picker and select the background color. The background color can also be changed via script, e.g. with DrawingCanvas1.SetBGCol(128,0,255).
Pen Color:
Click on the color button to the right to open a color picker and select the pen color. The pen color can also be changed via script, e.g. with DrawingCanvas1.SetPenCol(255,128,0).
Pen Size:
Enter here the thickness (in px) of the line you are drawing.
Title:
Enter a title for your Drawing Canvas and display it with checking the Show Title box.
The topic Effects & Animations explains how to add and apply CSS based effects and animations.