Loading...
The StickyNote is a tool for adding short messages or instructions to the user interface. They are only visible if enabled in the View menu or by using [Ctrl + Alt + N].

To create a StickyNote widget choose "Widgets > StickyNote". The mouse cursor changes to a crosshairs icon, indicating the create mode. Each left-click adds the selected widget to the current page. To quit the create mode, you can switch to the run mode with [F8], where you can use all widgets.
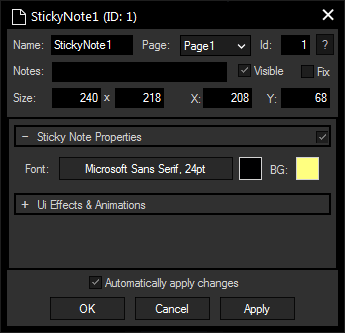
To edit the StickyNote properties simply right-click it and choose the first menu entry "StickyNote Properties". Alternatively, you can press [Alt + P] whilst the mouse is hovering above it or switch to the edit / move mode with [F9] and double-click on it. The StickyNote property dialog opens up.

A unique name can be entered to identify the widget via the Object and Member Notation. The default name is based on the widget type and ID.
This drop-down offers all available pages to place the widget on.
ID:
The StickyNote's ID may be changed by entering a new one in the text field top left. If you change it, you will be asked if you also want to adapt the name to the new ID.
A short note can be added here. It is not displayed outside the widget but can be set and retrieved with the WidgetID.Note property member.
Uncheck this box to hide the widget.
Fix:
When the option "Fix" is checked, the StickyNote will be displayed on every page.
Enter a pixel size for the StickyNote's size.
Enter the location of the widget (upper left corner) in pixels
Font:
Edit the StickyNote text font and the font size by clicking on the button with the current font.
To change the text color click in the small box on the right side.
Background Color:
Click the box to open a color picker dialog for the background color.
The topic Effects & Animations explains how to add and apply CSS based effects and animations.