Loading...
Use the Video Input Display to display a video source, such as a live input, a web cam or a desktop stream, on the WD user interface and to send a snapshot to Pandoras Box via the VideoSnapshot button.
In principle, all video inputs providing a DirectShow interface are usable.
Please bear in mind that a video input can only be used by one application at a time. This means that you can display the stream either in Widget Designer or Pandoras Box, but not both.

To create a Video Input Display widget choose "Widgets > Displays > Video Input Display". The mouse cursor changes to a crosshairs icon, indicating the create mode. Each left-click adds the selected widget to the current page. To quit the create mode, you can switch to the run mode with [F8], where you can use all widgets. Most widgets however need to be set up first.
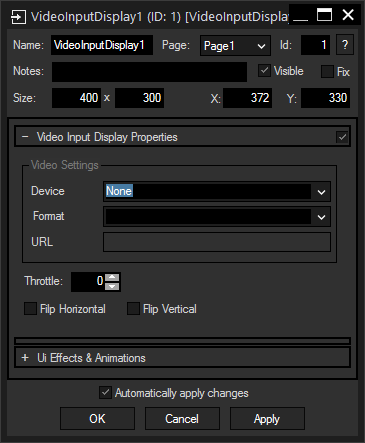
To edit the Video Input Display properties simply right-click it and choose the first menu entry "VideoInputDisplay Properties". Alternatively, you can press [Alt + P] whilst the mouse is hovering above it or switch to the edit / move mode with [F9] and double-click on it. The Video Input Display Property dialog opens up.

A unique name can be entered to identify the widget via the Object and Member Notation. The default name is based on the widget type and ID.
This drop-down offers all available pages to place the widget on.
ID:
The Video Input Display's ID may be changed by entering a new one in the text field top left. If you change it, you will be asked if you also want to adapt the name to the new ID.
A short note can be added here. It is not displayed outside the widget but can be set and retrieved with the WidgetID.Note property member.
Uncheck this box to hide the widget.
Fix:
When the option "Fix" is checked, the Video Input Display will be displayed on every page.
Enter a pixel size for the Video Input Display's size.
Enter the location of the widget (upper left corner) in pixels
Select the desired video stream source from the drop-down list. All available live inputs are listed, e.g. web cams and network streams like StreamiX, NDI or RTSP, . In case of choosing "RTSP", you also need to fill the "URL" textfield.
Select one of the offered formats which depends on the chosen Device.
Enter an URL in case you chose "RTSP" from the Device list. This can be an address from a web cam within your local network for example or a link to a public stream.
Enter here the amount (in ms) of throttle that is supposed to be applied to the refresh request rate of the video input.
Check the according option if you want the video input to be mirrored.
The topic Effects & Animations explains how to add and apply CSS based effects and animations.