Loading...
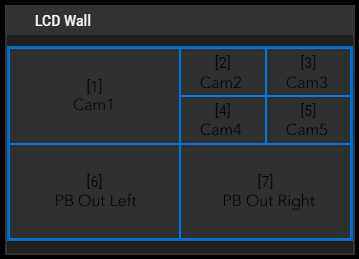
The TerraDisplayArray shows the display arrangement of a connected Christie Terra device. Please add the device in the Configuration dialog first to connect to it. This is described in the chapter "Terra" which also shows how to work with the device using the scripting language.
 |
 Left image: Example with connected Terra device |
To create a TerraDisplayArray widget choose "Widgets > Displays > TerraDisplayArray". The mouse cursor changes to a crosshairs icon, indicating the create mode. Each left-click adds the selected widget to the current page. To quit the create mode, you can switch to the run mode with [F8], where you can use all widgets. Most widgets however need to be set up first.
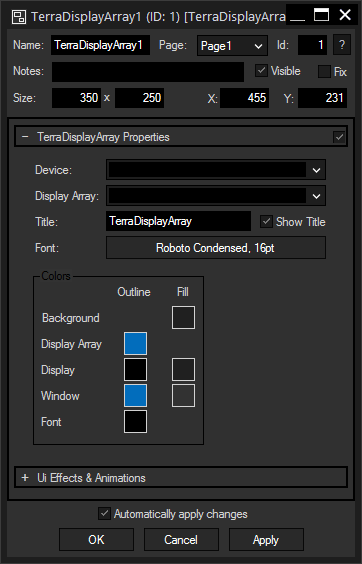
To edit the TerraDisplayArray properties simply right-click it and choose the first menu entry "TerraDisplayArray Properties". Alternatively, you can press [Alt + P] whilst the mouse is hovering above it or switch to the edit / move mode with [F9] and double-click on it. The TerraDisplayArray Property dialog opens up.

A unique name can be entered to identify the widget via the Object and Member Notation. The default name is based on the widget type and ID.
This drop-down offers all available pages to place the widget on.
ID:
The ID may be changed by entering a new one in the text field top left. If you change it, you will be asked if you also want to adapt the name to the new ID.
A short note can be added here. It is not displayed outside the widget but can be set and retrieved with the WidgetID.Note property member.
Uncheck this box to hide the widget.
Fix:
When the option "Fix" is checked, the widget will be displayed on every page.
Enter a pixel size for the widget's size.
Enter the location of the widget (upper left corner) in pixels.
Open the drop-down list and choose the name of a Terra device which you have already connected using the Configuration dialog as explained in the chapter "Terra".
Open the drop-down list and choose the name of the display array you would like to see. The list updates automatically according to the connected Terra device.
Enter here a title that is displayed at the top of the widget. Uncheck the box "Show Title" if you want to remove the title bar.
Font:
Edit the font and the font size by clicking on the button with the current font. This font refers to the text written across each display.
Click on the colored fields to choose another color. You can change the fill and / or the outline color for the background, the display array, the individual displays, the window and font.
The topic Effects & Animations explains how to add and apply CSS based effects and animations.
Most widgets are accessible in the scripting language. You may either execute a function which they support or change a property or retrieve information from it. The scripting language supports regular commands, like:
WDTerraDisplayArraySize(1,320,180)
as well as widget specific members, like:
TerraDisplayArray1.SetSize(320,180)
To write a script with commands or members, first create a CustomScript button or use the Macro editor or anything else with a scripting field. Now simply start writing WDTerra... to see all commands referring to it or type the widget's name followed by a dot to see all supported members. As soon as you select a command or member, ScriptAssist offers more help. More information can be found in the chapters "Script Language" or "Object and Member Notation".