Loading...
The PowerPoint Display shows a thumbnail sent from PowerPoint and allows to execute a script if you click on the image, hence it is a perfect control to see the current slide and call the next one for example.
The display requires a connected PowerPoint device in the Configuration dialog. The chapter "PowerPoint" explains how to do this and how to setup the PowerPoint plugin to send thumbnails.
 |
 Example with connected PowerPoint |
To create a PowerPoint Display widget choose "Widgets > Displays > PowerPointDisplay". The mouse cursor changes to a crosshairs icon, indicating the create mode. Each left-click adds the selected widget to the current page. To quit the create mode, you can switch to the run mode with [F8], where you can use all widgets. Most widgets however need to be set up first.
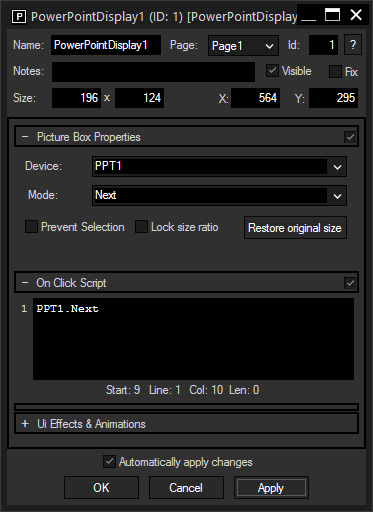
To edit the PowerPoint Display properties simply right-click it and choose the first menu entry "PowerPointDisplay Properties". Alternatively, you can press [Alt + P] whilst the mouse is hovering above it or switch to the edit / move mode with [F9] and double-click on it. The PowerPointDisplay Property dialog opens up.

A unique name can be entered to identify the widget via the Object and Member Notation. The default name is based on the widget type and ID.
This drop-down offers all available pages to place the widget on.
ID:
The PictureBox' ID may be changed by entering a new one in the text field top left. If you change it, you will be asked if you also want to adapt the name to the new ID.
A short note can be added here. It is not displayed outside the widget but can be set and retrieved with the WidgetID.Note property member.
Uncheck this box to hide the widget.
Fix:
When the option "Fix" is checked, the PictureBox will be displayed on every page.
Enter a pixel size for the PictureBox' size.
Enter the location of the widget (upper left corner) in pixels
Open the drop-down list and choose the name of a PowerPoint device which you have already connected using the Configuration dialog as explained in the chapter "PowerPoint".
Choose which thumbnail should be shown. You can choose the previous, current or next slide but make sure that the plugin sends those thumbnails (see "PowerPoint").
Check this box to avoid selecting the widget. It then can't be selected when in moving mode, except with a right-click directly on the PictureBox. Ticking this box also has the effect that the PictureBox' Z-position is being sent to the back.
If this box is checked, the current size ratio will be maintained, even if you change the size manually.
Click this button restore the image's original size. The original size can be displayed when hovering the mouse over the the image's thumbnail. Again, the size depends on the PowerPoint plugin. There, you can setup to send the thumbnails in three different sizes: Small-192x108, Medium-320x180 or Large-640x360 pixels.
In the Script section you may enter commands to be executed. To call the next slide, you could use the command: PPT1.Next
You can type directly in the text field, the Script Assistant will help you finding the expression you search for. The topic Script Language explains this in more detail.
You can enter as much text in one of the scripting fields as you like. For sophisticated scripts, Macros and Functions allow you to keep a good overview.
See here a list of all commands.
Enter a script that will be executed when clicking on the image. Functions and Macros are a good option to manage large and sophisticated scripts.
The topic Effects & Animations explains how to add and apply CSS based effects and animations.