Loading...
The WebBrowser control lets you add a borderless WebBrowser control to your interface.

To create a WebBrowser widget choose "Widgets > WebBrowser". The mouse cursor changes to a crosshairs icon, indicating the create mode. Each left-click adds the selected widget to the current page. To quit the create mode, you can switch to the run mode with [F8], where you can use all widgets.
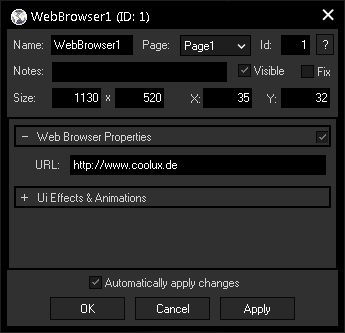
To edit the WebBrowser properties simply right-click it and choose the first menu entry "WebBrowser Properties". Alternatively, you can press [Alt + P] whilst the mouse is hovering above it or switch to the edit / move mode with [F9] and double-click on it. The WebBrowser property dialog opens up.

A unique name can be entered to identify the widget via the Object and Member Notation. The default name is based on the widget type and ID.
This drop-down offers all available pages to place the widget on.
ID:
The WebBrowser's ID may be changed by entering a new one in the text field top left. If you change it, you will be asked if you also want to adapt the name to the new ID.
A short note can be added here. It is not displayed outside the widget but can be set and retrieved with the WidgetID.Note property member.
Uncheck this box to hide the widget.
Fix:
When the option "Fix" is checked, the WebBrowser will be displayed on every page.
Enter a pixel size for the WebBrowser's size.
Enter the location of the widget (upper left corner) in pixels
Enter the URL which should be displayed in the WebBrowser.
If you want to add buttons to navigate to different URLs or to clear the cache info you may use CustomScript buttons and these commands to remote control the WebBrowser.
The topic Effects & Animations explains how to add and apply CSS based effects and animations.