Loading...
The VideoPlayer widget lets you add a borderless media player widget to your interface.

The on-screen controls offer you the possibility to play/pause the video, adjust the volume of audio and toggle full-screen.
Please note:
In order to control the VideoPlayer widget within your interface it is a good practice to create dedicated CustomScript buttons or use commands in general to control the VideoPlayer widget. The VideoPlayer related commands are these ones.
To create a VideoPlayer widget choose "Widgets > VideoPlayer". The mouse cursor changes to a crosshairs icon, indicating the create mode. Each left-click adds the selected widget to the current page. To quit the create mode, you can switch to the run mode with [F8], where you can use all widgets.
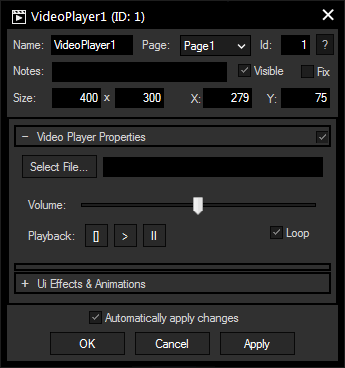
To edit the VideoPlayer properties simply right-click it and choose the first menu entry "VideoPlayer Properties". Alternatively, you can press [Alt + P] whilst the mouse is hovering above it or switch to the edit / move mode with [F9] and double-click on it. The VideoPlayer property dialog opens up.

A unique name can be entered to identify the widget via the Object and Member Notation. The default name is based on the widget type and ID.
This drop-down offers all available pages to place the widget on.
ID:
The VideoPlayer's ID may be changed by entering a new one in the text field top left. If you change it, you will be asked if you also want to adapt the name to the new ID.
A short note can be added here. It is not displayed outside the widget but can be set and retrieved with the WidgetID.Note property member.
Uncheck this box to hide the widget.
Fix:
When the option "Fix" is checked, the VideoPlayer will be displayed on every page.
Enter a pixel size for the VideoPlayer's size.
Enter the location of the widget (upper left corner) in pixels
Click on the "Select File..." button to open a file dialog where you can choose your path and video file.
In addition to the on-screen controls, you also have the option to adjust the Volume in the item properties, as well as play ( > ), pause ( || ) and stop ( [] ) the video.
Tick the Loop box to continuously loop the video playback, un-tick it if you only want to have the video played once.
The topic Effects & Animations explains how to add and apply CSS based effects and animations.
As Widget Designer V6 is based on HTML5, it also uses the integrated video playback feature HTML5 offers. As a result, the format of the videos played back with it are restricted to certain, mostly open source codecs. Those codecs also depend on the browser wherein the video is played. While it is not possible to playback the WebM format with a Safari browser, the Internet Explorer for example does not allow the Theora codec (OGG).
The Widget GUI itself consists of an embedded Chromium browser, called CEF ("Chromium Embedded Framework"). Considering this, the main GUI is currently able to playback Theora (.ogg), VP8 and VP9 (.webm), as well as H.264 via FFmpeg (.mp4). Other formats can be played back when accessing the project with an external browser, of course depending on the used browser.
For more information on the HTML5 video player as well as a table with browsers and supported codecs, please refer to the Wikipedia entry concerning this topic.
If you need to re-encode files, the VLC player proves a useful open source tool until we offer a converter.