Loading...
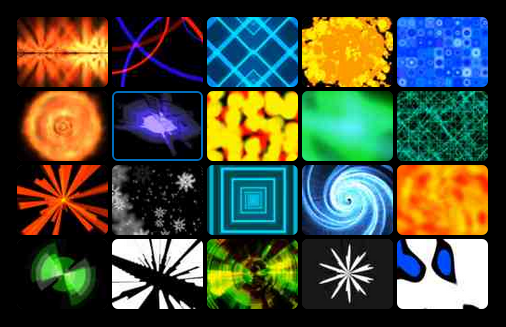
The MediaControl is designed to create thumbnail button tables based on the thumbnail downloads of the CITP feature of Pandoras Box.

To create a MediaControl widget choose "Widgets > Buttons > MediaControl". The mouse cursor changes to a crosshairs icon, indicating the create mode. Each left-click adds the selected widget to the current page. To quit the create mode, you can switch to the run mode with [F8], where you can use all widgets. Most widgets however need to be set up first.
Please note that CITP needs to be enabled in Pandoras Box and the respective resources need to be assigned a file and folder ID. To download or update thumbnails, open the Pandoras Box Network Configuration dialog, connect to the application and press "Download Thumbnails".
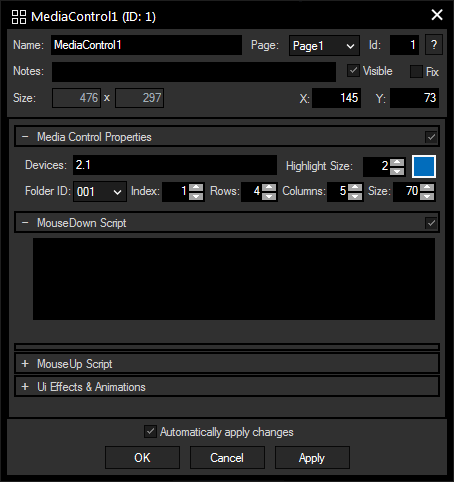
To edit the MediaControl properties simply right-click it and choose the first menu entry "MediaControl Properties". Alternatively, you can press [Alt + P] whilst the mouse is hovering above it or switch to the edit / move mode with [F9] and double-click on it. The MediaControl property dialog opens up.

A unique name can be entered to identify the widget via the Object and Member Notation. The default name is based on the widget type and ID.
This drop-down offers all available pages to place the widget on.
ID:
The MediaControl's ID may be changed by entering a new one in the text field top left. If you change it, you will be asked if you also want to adapt the name to the new ID.
A short note can be added here. It is not displayed outside the widget but can be set and retrieved with the WidgetID.Note property member.
Uncheck this box to hide the widget.
Fix:
When the option "Fix" is checked, the MediaControl will be displayed on every page.
Enter a pixel size for the MediaControl's size.
Enter the location of the widget (upper left corner) in pixels
The Control Settings section lets you design and set up the MediaControl button
Devices:
To assign the media files to one or multiple devices, enter the site and device ID into the device text field.
Example:
To assign the media files to Device1 of Server1 and Device1 of Server2 enter "1.1 2.1"
Highlight Size and Color:
If a thumbnail button is clicked, it is highlighted with a colored line. Here you can define the line width in pixels and the color.
Folder ID, Index, Rows and Columns:
The MediaControl is automatically built based on the selected FolderID, the start index of the files as well as the rows and columns count.
Size:
The size sets the width of every thumbnail button.
In the Script section you may enter commands to be executed. You can type directly in the text field, the Script Assistant will help you finding the expression you search for. The topic Script Language explains this in more detail.
The scripts are executed when the Widget Designer button is being used, on the local interface as well as on any web client.
You can enter as much text in one of the scripting fields as you like. For sophisticated scripts, Macros and Functions allow you to keep a good overview.
If you are interested in the Web Server feature and some small examples, please read the topics Web Server and Object and Member Notation.
See here a list of all commands.
The topic Effects & Animations explains how to add and apply CSS based effects and animations.