Loading...
The PictureBox control lets you add images on your user interface.
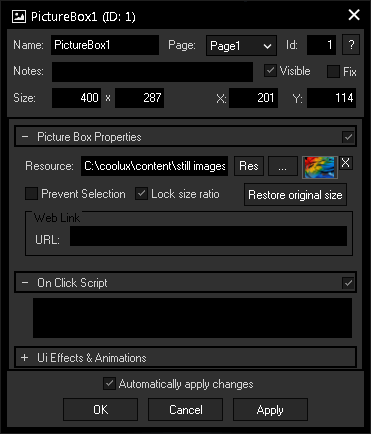
To edit the PictureBox properties simply right-click it and choose the first menu entry "PictureBox Properties". Alternatively, you can press [Alt + P] whilst the mouse is hovering above it or switch to the edit / move mode with [F9] and double-click on it. The PictureBox property dialog opens up. |

A unique name can be entered to identify the widget via the Object and Member Notation. The default name is based on the widget type and ID.
This drop-down offers all available pages to place the widget on.
ID:
The PictureBox' ID may be changed by entering a new one in the text field top left. If you change it, you will be asked if you also want to adapt the name to the new ID.
A short note can be added here. It is not displayed outside the widget but can be set and retrieved with the WidgetID.Note property member.
Uncheck this box to hide the widget.
Fix:
When the option "Fix" is checked, the PictureBox will be displayed on every page.
Enter a pixel size for the PictureBox' size.
Enter the location of the widget (upper left corner) in pixels
Click on the "..." button to open a file dialog where you can choose your path and image. If you would like to choose an image from the Widget Designer "library", click on the "Res" button. The Resource Manager opens where you can double-click on the image of your choice. You can also save custom images in the Resource Manager to access them faster. The small "x" at the right sets the default image.
The image file will be copied to the project's data folder while saving.
Check this box to avoid selecting the widget. It then can't be selected when in moving mode, except with a right-click directly on the PictureBox. Ticking this box also has the effect that the PictureBox' Z-position is being sent to the back.
If this box is checked, the current size ratio will be maintained, even if you change the size manually.
Click this button restore the image's original size. The original size can be displayed when hovering the mouse over the the image's thumbnail.
The Web Link section is of special interest when working with the Web Server feature, i.e. clicking the PictureBox in a web browser. Enter a URL e.g. "https://www.christiepandorasbox.com" that your browser should call when executing the On Click Script.
It is also possible to achieve a quick page change with the URL, simply enter a hash tag "#" and the page name. E.g.: #Page2
Check the option "Open In New Tab" if you would like to keep the Widget Designer page loaded in your browser.
Starting with Widget Designer version 6.0.6 the URL is editable from any version or license.
In the Script section you may enter commands to be executed. You can type directly in the text field, the Script Assistant will help you finding the expression you search for. The topic Script Language explains this in more detail.
You can enter as much text in one of the scripting fields as you like. For sophisticated scripts, Macros and Functions allow you to keep a good overview.
See here a list of all commands.
Enter a script that will be executed when clicking on the image. Functions and Macros are a good option to manage large and sophisticated scripts.
The topic Effects & Animations explains how to add and apply CSS based effects and animations.