Loading...
 Workspace is a 2D editing mode which restricts to the XY plane. It allows you to select, move, rotate, and scale Layers directly within the Preview interface. |
 Toggle workspace grid visibility—Select this button to toggle the grid visibility on or off. Toggle distance and size availability—Select this button to toggle the width and height values on or off. |
 |
 |
 |
On the right side of the Preview tab, the button bar includes the following Workspace features
Use this to zoom to the selected Workspace. Toggle Snapping Select this to toggle snapping. Toggle snap to objects Select this to toggle snapping to objects. Toggle snap to grids Select this to toggle snapping to grids. Toggle snap to cameras and workspace Select this to toggle snapping to camera and workspace. Align upper edge Select this to align to upper edge. Align vertical center Select this to align to vertical center. Align lower edge Select this to align to lower edge. Distribute vertically Select this to distribute vertically. A minimum of three surfaces is required. Align left edge Select this to align to left edge. Align horizontal center Select this to align to horizontal center. Align right edge Select this to align to right edge. Distribute horizontally Select this to distribute horizontally. A minimum of three surfaces is required. |
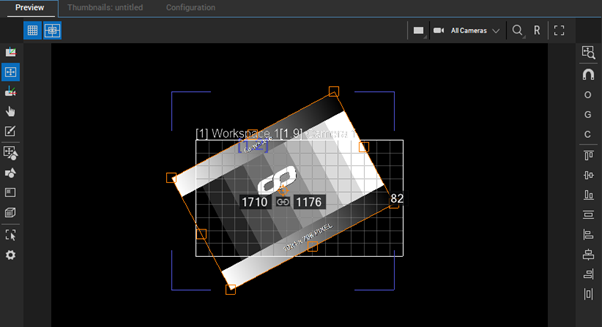
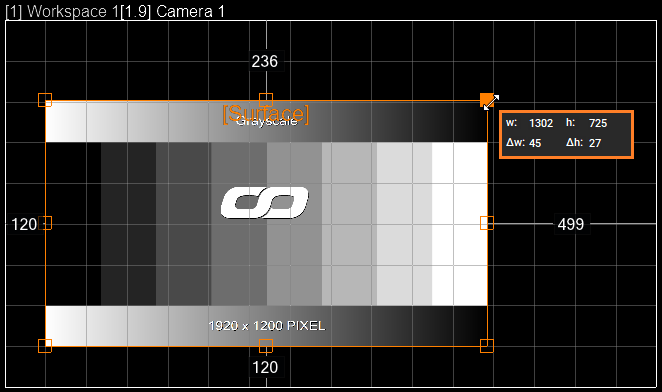
While in Workspace Mode, users can edit their content in a defined 2D layer and edit the size of the content pixel accurately. By clicking the layer, the preview displays the size. To edit the width and height of the asset, double-click the input box (see image below). The object is comprehensively displayed with an additional manipulation bounding box. Boxes appear on the corners and center of the edges and the new values are updated as active values in the layer parameters (Pos + Scale). An invisible bounding box is created around all the boxes of the selected layer. During rotate, the bounding box is adjusted to layers so that the rotation of the layer can be detected regardless of the content. The direction of the cursor defines +/-. The angle change should be cumulated to the original value. In addition to the boxes, each selection also has a rotation pivot to snap in workspace mode. |
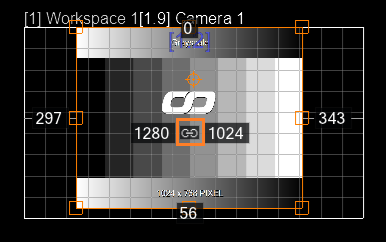
The link button located in the middle of the width and height value (see image below) automatically changes the corresponding value when it is linked. If you enter the width, the height will be calculated regarding the aspect ratio of the asset and vice versa.

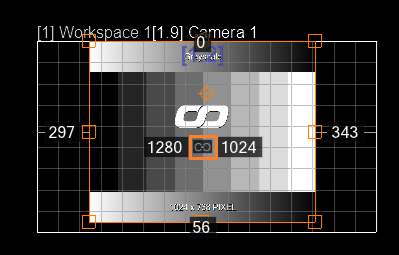
If the link button is deactivated (see image below), you can enter one value without changing the other automatically.

In Workspace Mode, the layer scales from the center by dragging the bounding box handle and selecting the Alt key. To keep the aspect ratio, drag the bounding box handle and select the Shift key. To toggle snapping, select [Alt + T].
To enter relative value changes in the preview, enter "++" or "--" plus a number. This is also possible in the sequence timecode.
Example with the link button activated:
If the initial width value is 1280 and if the relative value entered is ++50 (see the left-side image below), the width value automatically calculates the change. Because the link button is activated, both the width and height values change (see the right-side image below). Similarly, if using "--", the values will reduce accordingly.
 |
 |
Example with the link button deactivated:
If the initial width value is 1280 and if the relative value entered is ++50 (see the left-side image below), only the width value will change (see the right-side image below). Similarly, if using "--", the values will reduce accordingly.
 |
 |
View the absolute and relative values during move, scale, and rotate while in Workspace Mode:
 |
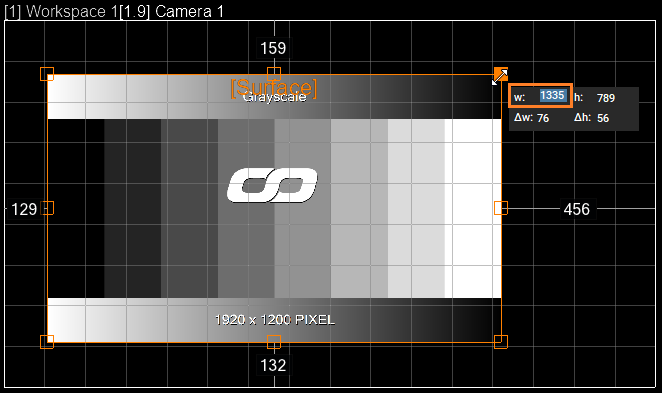
Scale—During Scale, the absolute scaling values in pixels (x + y) are displayed next to the cursor. Among them is the relative size change (w: #, h: #, Δw: #, Δh: #). During scaling, the size and link indicators in the middle are hidden. |
 |
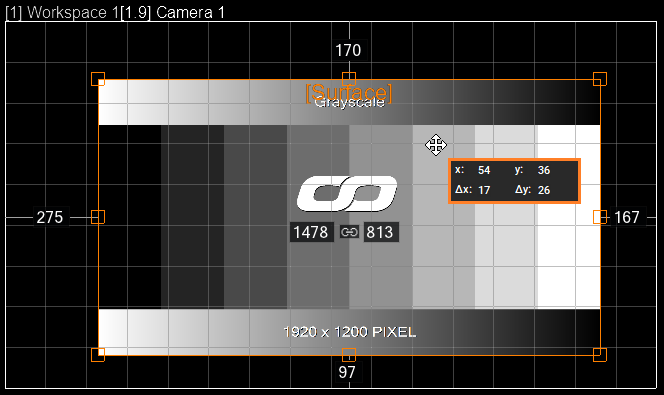
Move—During Move, the absolute position values in the pixels (x + y) are displayed next to the cursor. Among them is the relative shift (x: #, y: #, Δx: #, Δy: #). |
 |
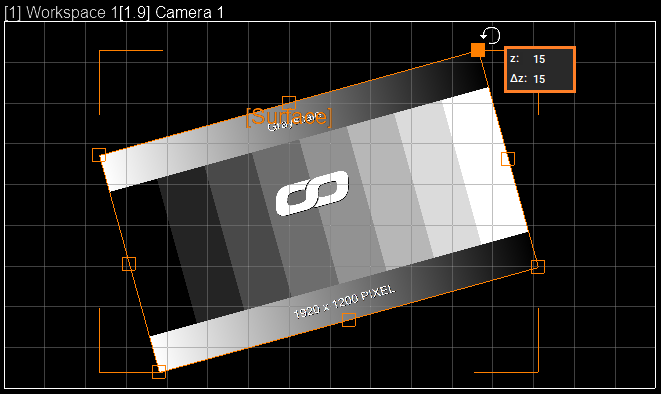
Rotate—During Rotate, the distance measures are hidden, and the rotation angle is displayed next to the cursor as an absolute and relative value (z: #, Δ: #). The representation of the pivot point for rotation appears above the link button. Drag and drop the ball to any position. Snapping works for the pivot point too. Note: If you move the pivot point when the asset is already rotated, there is a live recalculation of the rotation based on the new position of the pivot point. |
 |
You can manipulate the relative and absolute values for move, scale, and rotate. If "Tab" is pressed while dragging, the affected values can be edited and the tooltip can be changed to an edit field. Rotate: Angle and Delta |