Loading...
The Pages menu in WD lists all pages you have already created in the current window and eases the navigation through your custom user interface.
Widget Designer supports unlimited pages to create dynamic menu systems. Buttons and commands can be used to change from one page to another.
Specifics about Pages: When nodes are set up, different pages can help to keep an overview. If you would like to deactivate (respectively mute) an output node when the page is not active, you can do so in the node's Item Properties. Upon Page enter all nodes of the entered page are automatically activated. When VNC Panels are used with pages, the page change will cause all invisible VNC panels to disconnect their VNC Connection for performance reasons.
The command Browse Pages in the View menu opens a page browser, where you will see all pages as thumbnails.


When you create a new page, an empty page is added to the window. The dialog with the page's properties opens where you can choose a name and all other properties as explained further down. To edit the current page, click on "Edit page...".
When you delete a page all contained items will also be erased. In case you would like to move them first to another page, open their Item Properties and change the "Page" property at the top.

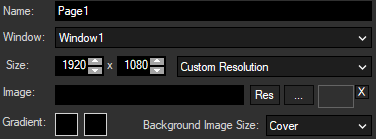
If you use multiple windows for your project, you can assign your page to any window from the drop-down list.
Define the size of your page either by setting the width and height to a custom value or by choosing a device from the drop-down list. Widgets and nodes are not visible outside that area. If you reduce the size of an already used page and happen to lose some of the widgets, they can still be accessed with the widget explorer, they also still react to being dragged in the move mode, even if you can't see them. The maximum size of a page is 8192x8192px.
You may set up a background image. Choose the directory with the [...] button or choose an image within the Image Resource Manager that is opened with the [Res] button. Alternatively, a solid color or gradient can be set with the color fields.
"Background Image Size" offers different aspect modes for the background texture:
- Stretch: stretches the images so that it fits into the page size
- Cover: resizes the image so that it fits either horizontally or vertically, the other side will be cropped according to the page size
- Contain: resizes the image so that the larger side fits into the page size
- None: maintains the original picture size and positions it in the center of the page

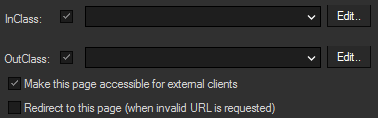
You can also import your own effects. CSS Import is covered in the chapter Effects & Animations (Web Styles).
With the two additional check boxes, you can determine the behavior for the Web Server. If "Make this page accessible..." is not ticked, you cannot access it from an external client. This is especially useful for pages with nodes and configuration items, someone from outside is not supposed to see.
One page in the project can be set to an index page, check "Redirect to this page..." for the chosen page. Any web server client will then be redirected to this page first when accessing the project. checking this box will automatically uncheck the former index page.
 Set up a password that needs to be entered every time this page is called in Widget Designer itself or in the Web Browser. The on-screen keyboard will appear upon each page load process and will forward to the page only when the correct password was entered. The check box "Protected / Not Protected" informs you about the current protection state. To activate this feature, enter any character string in the Password and the Repeat Password field. The status message below shows whether both are matching or not. Press "Apply" to set this password for the page, press "Remove Protection" for deleting the password setting. By the way, Widget Designer also offers security settings to protect your entire project with a password. |
 Enter custom commands to the On-Page-Enter- or On-Page-Leave-Script to assign an additional action to every page change. The topic Script Language explains this in more detail. Tip: You may use a macro. Ui Effects & Animations |