This chapter describes step-by-step how to warp in Pandoras Box using the Mesh Editing Mode of the Preview. Please see the previous chapter General Warping Questions which explains in detail what you need to know about projector setup, aspect ratio, test pattern and of course the terms "FFD" and "Mesh". The chapter before, Mesh Editing Mode, shows how to switch the Preview to the warping mode and work with it and also how to create a Canvas.
The task in this tutorial is, to create a good overlap and softedge with two projectors that project on a wall. There are two scenarios regarding the hardware. First, a Manager is connected to a Client with two outputs connected to the projectors. This is a regular Manager-Client setup. Then, a standalone setup is explained which means that only one system is used which is started as a Manager. Here, the outputs toggle between showing the interface or showing the fullscreen content.
But first, let's start with explaining the general warping workflow.
The Warping Workflow
A good quality Mesh refers to a Mesh where the Mesh lines are uniformly distributed on the screen. For example, if the screen is 2m wide, and there are 20 horizontal Mesh segments, each segment should be 10cm wide. If this is not achieved sufficiently, and you project text that moves across the screen, it would scroll unevenly. Wherever there are smaller distances between Mesh lines, the text would be smaller too. Wherever there are larger Meshes, the text is enlarged.
If your content does not contain critical movements or visible geometrical forms, you can warp a little more rough. So before you start warping, or before you spend too much time within the last phase, check the content and decide how perfect the result really needs to be.
For some people it is quite hard to perceive equal distances. To fasten and ease the warping workflow, try to mark certain points on the screen as explained in the previous chapter under "Markers". If you mark for example every 40cm with tape, it will be much easier to arrange the Mesh equally.
For the same reason it can be worth the time to create special test pattern. This is definitely recommended when projecting on complex geometries and the content (that is used later on) refers to the geometry.
Keeping this in mind we can now start warping. The golden rule is always to warp as much as possible with the FFD, but not more than necessary. Or in other words: the FFD is for the coarse adjustment and the Mesh for fine-tuning.
Whilst moving the FFD points, match the Mesh outline (= content outline) as good as possible with your screen outline. At the same time keep an eye on the distance between the horizontal lines and between the vertical lines. As soon as you recognize that moving an FFD point helps within a small Mesh area but "destroys" an higher number of other Mesh areas it is better to finish with the FFD-phase. Decide for a final Mesh count and move on to moving Meshes. Here you will see that the better the FFD was adjusted, the less time needs to be spent for finishing.
When warping with overlapping Meshes, you are done with warping as soon as all Mesh lines overlay each other. This can be seen easily when both Meshes have a different color as the resulting color will be the sum, e.g. red+green=yellow. The closer the audience sees the projection, the more perfect the overlay needs to be.
In general it is possible to do a rough warp and start programming with it in the timeline. Later on, when there is enough time or when it is sure the projector or screen will not move, you can go back in the Editing Mode and finalize it.
Warping in a Manager-Client-Setup
This part of the tutorial explains how to warp with a Manager that is connected to a Client. The Client's outputs are connected to two projectors projecting on a wall where tape marks our projection area. Of course, under real circumstances you would try to adjust the projector's position better to have a higher final resolution and projection quality but for practicing warping this is absolutely fine. |
Step 1: After setting up the projectors and resolution (see Theory: Projector and Lens Setup), please start the Client and Manager software (in the same version and Domain of course) and drag the Client into the project. From now one, we will only work with the Manager's interface (in difference to warping with the Warper software that was needed before the Preview offered the Mesh Editing Mode).
Step 2: Now, let's assign a test pattern to a Layer. In our example, we use HD projectors with a resolution of 1920px x 1080px, so we will use the test pattern from the path: "Stock Assets > Test Pattern > 1920 x 1080". As seen in the image, the circles (marking 25% of the image) overlap each other showing that the softedge area is more than enough. However, let's measure this just for practice (see, Theory: Overlap). First, we need to place some markers. The tape strips mark the horizontal screen center and the overlap edges which we choose with the same distance as we have more than enough overlap and this way, both projection areas have the same size. The right projector's width is 116cm, and the left is 109cm. If 1920px equal 116cm, 256px for the minimum soft edge equal 15.5cm (= 116cm / 1920px * 256px). Our overlap within the placed markers is 22cm wide, which is larger and thus alright.
|
Step 2b: As an optional step, we will also measure the on-screen area to show the workflow with the PB Camera set to this aspect ratio. The measured width is 88cm and the height is 57cm (as depicted with the yellow arrows). Select both Cameras in the Device Tree to see their Inspector information. Untick the option to "Adopt Output Aspect Ratio" and enter the new numbers according to the measurements. This is also possible when the content was prepared with a certain aspect ratio. In that case you just need to make sure, that the projector covers the screen according to the plan.
As explained in the Theory chapter: Aspect ratio, Pandoras Box now scales the Camera's view port area to fill the width of the test pattern. In our case, this results in a blank area at the top and bottom. As mentioned, we could now make a test pattern in the correct aspect ratio and output resolution which means (in px) 1920 x 1243 (= 1920 / 88 * 57) and this would fill out the new Camera view port. But as our final content will have the same size, we want to keep working with the default test pattern which requires one more setting. We can either scale the Layer or adjust the Z-distance from the Camera. Of course, you can adjust the parameters by eye. If you would like to calculate this exactly, we need to figure out the factor as follows. Normally, the aspect ratio is 16:9. We changed the width to 88 which would require 49.5 (= 88 / 16 * 9) as a height to keep this aspect. However we entered 57, which means a multiplication factor of 1.15 (= 57 / 49.5). Alternatively, you could calculate 1243px / 1080px. The default camera distance is -3000px, so the new distance would be -3000px / 1.15 = -2605px. If you are using an older Player license that does not offer the distance parameter for a Camera, you can scale the Layer with 1.15 or calculate the FOV. Again, this step is optional. |
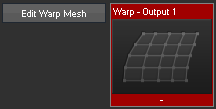
Step 3: In this example, we will only use one Client with two outputs. The more Clients and outputs there are, the more it makes sense to rename them (with the shortcut [F2] or via the right-click menu). You can simply identify each Client and output quickly, especially when they have a unique name, for example "Server Stage proj" with the outputs "Left softedge", "Right softedge" or "Stage L" and "Stage R". In addition, the Canvas assets that will be generated in the next step, will carry the current Output name. As they are saved in the current project path, now is a good time to save the project. Let's start with warping the left projector. Select the Output in the Device Tree and press the "Edit Warp Mesh" button in the Device Control tab. This will automatically...:
1- create an Editable Mesh with the size of your output resolution and a 3x3 FFD grid, name it accordingly in the project folder "Warp Meshes" and save it in the project path.
2- assign the Editable Mesh to the according Output.
3- toggle the Preview to the Mesh Editing mode.
4- set the correct Editing Context and View which is then scaled out slightly in order to make the selection of FFD points easier.
If you click the "Edit Warp Mesh" button a second time, only step 3 and 4 are executed. If you would like to do this manually, please refer to the chapter "Mesh Editing Mode".
As we warp on a flat wall, the default 3x3 FFD count is alright. In other cases please adopt the FFD grid to your needs before starting to warp. The paragraph "Setting up FFD Control Points and Mesh Segments" in the previous chapter explains how to do this.
Step 4: In the next step we will use the keyboard and mouse to move the FFD and Mesh points. That means that you will use the devices connected to the Manager but look at the output of the Client. To make the mouse selection more intuitive, the Client shows the mouse position as a gray circle. You will also see that unselected points are just outlined whilst selected ones are filled with the FFD or Mesh color. However, you might still want to adjust the Preview size in the Manager. There are three possibilities. Firstly, you can simply adjust the pane or window size by dragging the empty area between the sections. Secondly, when you right-click on a tab (in our case, the Preview) you will see the option "Break out Pane". This will display the Preview tab in a separate window that can be re-sized and positioned in a fast and easy way. More information can be found in the chapter "Layout". Lastly, you can maximize the Preview as explained below under "Warping in a Stand-Alone Setup". Press the icon "Toggle Maximized Preview" on the left side of the Preview or use the shortcut [Ctrl + Shift + F].
|
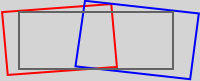
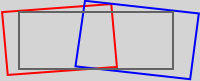
Step 5: Now, we will move the FFD points in such a way that the right edge (of the left projector) aligns with the marker for the overlap area and the top and bottom with the screen. The left edge depends on your chosen workflow and test pattern. As you see in the images, we turned the opacity for the right projector off and show both workflows.
In case you have not followed the optional step with adjusting the Camera's aspect mode, your texture is larger than the screen meaning that the left edge should sit outside the screen so that the grid is even, as depicted by the four small red squares in the last (third) image. To move the FFD points, you can either use the mouse or keyboard and either select single or multi points. The table at the end of the chapter Mesh Editing Mode shows how to toggle modes, select and transform using both tools. Most people choose a combination of both, which also depends on the current projection of course.
A possible workflow for the left projection could be to go to the "Transform Sub Mesh" mode first and rotate the entire object clockwise. Then switch to the FFD mode, select the top three FFD points with the mouse and move them roughly to fit the top screen edge, do the same with the bottom points at the bottom edge and the right points at the overlap edge. Then re-do these three steps in a finer way using the keyboard. Then its time to get the grid even by moving the left three FFD points and most likely the inner FFD points that do not sit in a corner. We can refer to the grid of the test pattern image so the Mesh's visibility can be turned off. If you do not have a suitable image, choose a Mesh count with the aspect of the output. By the way, you can work on the FFD even though it's visibility is toggled off which helps you focus on the lines of the test pattern or Mesh.
When you are done with that, align the right projector in the same way. During the FFD-phase it makes sense, to switch off the other Output. When you are done, make both Meshes visible via the button "Toggle Wireframe Visibility for all Outputs"  and decide for a final Mesh count so that the overlap covers about 7 vertical Mesh lines. For an easier projection like ours where the surface is quite even, less lines are also alright. and decide for a final Mesh count so that the overlap covers about 7 vertical Mesh lines. For an easier projection like ours where the surface is quite even, less lines are also alright.
As mentioned in the last chapter, it makes sense to change the Mesh color for different outputs. If you choose for example a red Mesh for one output and a green one for the other, it will become much easier to warp the overlap as both lines add up to a yellow color. Open the Mesh folder in the Project tab and click on the sub mesh named "Surface" to see the Sub Mesh Inspector. There, you scroll down to the section "Editing Wireframe Color" and click in the color field.
Now, move the Mesh points so that the projectors overlap each other perfectly. If you alternate the Mesh you work in over and over, it is easier to get an even overlap.
|
Step 5b: Here, the Camera's aspect was adjusted to fit the measured or planned on-screen size. Thus, the Camera sees a smaller part of the Layer, or the Layer was assigned with a texture that fits the screen. This makes it very easy to adjust the FFD; simply align all edges with the screen area and the squares in the test pattern will fit automatically. This is the only difference to the steps described above.
|
Step 6: As the last warping step, align the Cameras. To do that, select both Cameras in the Device Tree and open the Device Controls tab. Click the "Align: Off" text in the bottom Status Bar, until it says "< >" or "><". Then, move the "X Offset" by 960px (=1920px / 2) from one Camera and the other one will move mirror-inverted until both camera images meet in the middle. For some projects it is a better alternative to move the "Viewpoint" and "Target X Pos" at the same time instead of using the "X Offset" parameter.
|
|
Step 7: Finally, the softedge can be adjusted. You can either make use of the softedge tools from the projector or from Pandoras Box. This depends on the quality of available softedge functions or parameters and also on the workload. If time is short for programming the show, you rather outsource parts to available projector technicians. The default softedge parameters in Pandoras Box can be found in the Output device in the section "Softedge". Advanced parameters can be added with a Softedge effect, or Softedge P-Curve effect.
|
Warping in a Stand-Alone-Setup
This paragraph explains the workflow when your Client is not connected to a remote Manager but is started in stand-alone mode. In principle, the above explained information applies as well. So if something is not clear, please read the entire chapter.
As above, the example includes a Client with two outputs connected to two projectors that should be warped. At the end we will talk about the scenario where only one projector works as the content output that should be warped whilst the other output is connected to a screen displaying the interface permanently.
After setting up the projectors and their resolution (see Theory: Projector and Lens Setup), please start the Manager mode of PB on your Client. From now one, we will only work with the Manager's interface (in difference to warping with the Warper software that was needed before the Preview offered the Mesh Editing Mode). Please follow steps 2, the optional 2b and step 3 as described above to assign a test pattern image to a Layer and an Editable Mesh to the Output. If you want, you can already assign an Editable Mesh to each Output and color them in different colors. Open the Mesh folder in the Project tab and click on the sub mesh named "Surface" to see the Sub Mesh Inspector where you scroll down to the section "Editing Wireframe Color" and click in the color field. But of course, you can do this later too. |
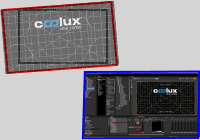
Step 4: In the stand-alone case, we have to adjust the Preview, which is also our fullscreen content output, in a special way.
As we need to warp with an fullscreen image, we will switch the Preview to its full screen mode. However, the default setting is, that the maximized Preview uses only one output which is not handy when you would like to align two outputs. To change this, please go to the Configuration tab > Local Preview and enable the option "Show Maximized Preview on multiple Adapters".
Then press the icon "Toggle Maximized Preview"  on the left side of the Preview or use the shortcut [Ctrl + Shift + F]. The difference to the "Toggle Full Screen" icon located at the top (or shortcut [Ctrl + F]) is that we still see the Preview editing tools in the Button Bar. on the left side of the Preview or use the shortcut [Ctrl + Shift + F]. The difference to the "Toggle Full Screen" icon located at the top (or shortcut [Ctrl + F]) is that we still see the Preview editing tools in the Button Bar.
Currently, you will always enter the "Layer Mode" when toggling the Preview, so please make sure that you switch to the "Mesh Editing Mode" by clicking the according icon  in the Button Bar. in the Button Bar.
Per default, the View is set automatically when you press the "Edit Warp Mesh" button in the Device Control tab for the output and is then zoomed out slightly in order to make the selection of FFD points easier. However, in our case this zoom is not desired so please reset it by pressing the "Reset" icon  . Note that the "Camera interaction" icon is not tinted in orange anymore which indicates that the default View settings apply again. . Note that the "Camera interaction" icon is not tinted in orange anymore which indicates that the default View settings apply again.
Now you can set up the Mesh and FFD visibility for each output to suit your needs. Simply click on an output and the Button Bar is available offering all tools for the Preview. Don't forget to switch to the Mesh Editing Mode. where you will find these icons to toggle the visibility from the Gizmo, FFD, Mesh and Mesh on all outputs  . If you would like to see the Layer on one Output only, for example because you would like to start with one output first and the other one is distracting, you have several choices. First, you can go back to the embedded Preview view, open the Layer Inspector that shows the test pattern and untick the check box for one Output. Second, you can also assign the test pattern to a second Layer that is only rendered on the other Output and set the Opacity value whilst the Preview is maximized. Just toggle to the "Layer Mode" and open the Parameter Floater that offers the Opacity parameter. The third possibility is to leave the Layer render path settings as they are but zoom the second output temporarily. Click into the second output window and scroll with the mouse wheel which zooms out the current view and tints the "Camera interaction" icon orange again. . If you would like to see the Layer on one Output only, for example because you would like to start with one output first and the other one is distracting, you have several choices. First, you can go back to the embedded Preview view, open the Layer Inspector that shows the test pattern and untick the check box for one Output. Second, you can also assign the test pattern to a second Layer that is only rendered on the other Output and set the Opacity value whilst the Preview is maximized. Just toggle to the "Layer Mode" and open the Parameter Floater that offers the Opacity parameter. The third possibility is to leave the Layer render path settings as they are but zoom the second output temporarily. Click into the second output window and scroll with the mouse wheel which zooms out the current view and tints the "Camera interaction" icon orange again.
From now on, all steps apply as described above. The following list is just a quick summary:
- enable "Show Maximized Preview on multiple Adapters" option under Configuration > Local Preview
- assign a test pattern to a Layer (or two Layers when render path is changed in Layer Inspector)
- optionally, change the aspect mode in the Camera Inspector
- assign an Editable Mesh to each Output using the Device Control tab
- optionally, change the FFD and Mesh count and their color in the Sub Mesh Inspector
- enter maximized Preview [Ctrl + Shift + F]
- enter Mesh Editing Mode
- adjust visibility for the Mesh and FFD
|
Lastly, this shows the case when you are working in a stand-alone setup where only one projector works as the content output that should be warped and the other output is connected to a screen displaying the interface permanently. In fact, it is almost identical to the above case with two outputs to be warped. The only difference is, that you do not enable the option to maximize the Preview on all outputs that can be found in the Configuration tab > Local Preview. However, there you also find the drop-down list that let's you assign the output that should be used for the maximized Preview. Likewise, the section Configuration > Render Engine offers the settings to assign the full screen content output. First, enable the option "Full Screen is single" and then you can choose the desired output in the table row "Use for Full Screen".
|
The next chapter explains the Planar and Perspective UV Mapping Mode.