Loading...
This topic introduces more important tabs from the Pandoras Box User Interface and explains how to continue programming with the timeline.
Please read the previous chapter first which explains how content can be added to the project and timeline and introduces the tabs: Assets, Project, Device Tree, Sequence, Thumbnails. Let's round up the introduction of the User Interface.
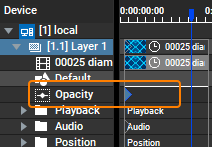
 Double-click the container (or the Layer it belongs to) to see more parameters. Note that the Opacity parameter holds a key. Select it and have a look in the Inspector which shows, that the stored valued of that key is "255" which means 100% opacity. |
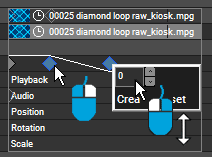
 To change its value, right-click it again to access its parameter handle. Left-click into the number field and drag it up or down to change the value. Or, double-click the numbers and enter a new value. You can also select a key with a left click and change its value in the already mentioned Key Inspector. Once, the value is changed you will notice that the line that connects two keys adopts to the new value. The line shows the parameter value behavior over time. You have just created a fade-out. With the shortcut [Ctrl + right or left arrow], you can position the Nowpointer at a certain key (including the clip borders) and by pressing the space bar on your keyboard you could play the timeline to watch the fade out in the Preview. |
In short: you adjust all parameters including Opacity, Position, Scaling, added Effects etc. with those controls and then store them at a certain time in the Sequence with the "Store Active" command. This and much more is explained in the chapter "Programming on the Timeline". The chapter "Devices and Layer Parameters" on the other hand explains all layer types you can add to a Site and what their parameters do. |
As we have seen above, selecting a key shows more key-relevant options and information in the Inspector tab. The "Inspector" is a very dynamic tab as its content varies depending on the last selected object. You can for example also click on a content file in the Project tab or container in the Sequence tab or Layer in the Device Tree and the Inspector will always adopt. The chapter "Inspector" includes all Inspector variations and explains their options.
Another essential tab is the "Configuration". Per default, it lies next to the Preview. It is split into various sections, which are all explained in the chapter "Configuration". Let's do one change here. Assume you wanted to program many clips and all of them should fade in and out. To save programming time, Pandoras Box offers that as a default, so called "initial" setting. Go to the section "Sequence" (second from top), scroll down and look for "Initial Values". Set the "Opacity" drop-down to "Fade In and Out" and drag another content file from the Project tab onto the timeline. The new container will be created with two opacity fades.
The Preview tab lets you preview your programming from the local or other remote systems. The chapter "Preview" has many sub chapters and describes in full detail what you can do in the tab. For the beginning, lets look at the difference from the Preview in the Manager-only and Manager-Client setup. The scenarios are shown in the topic "What's a Manager and a Client?".
|
For previewing content or for warping purposes it might be necessary to toggle the Preview to full screen. Click the |
So far the "Getting Started" topics introduced you to all essential tabs of the user interface. But there are many more. The chapter "User Interface - Manager" includes a Tabs Overview that explain all of them. If you are rather interested in learning how to change the layout of the interface, please see the topic "Layout". The chapter "Views" describe how the layout can be stored and recalled. You might have noticed the View bar already. So far we worked with in the "Essential" view. You can click on the other ones to change the tabs and their arrangement in the Pandoras Box user interface.